Mitte der 1980er Jahre wurde im Zuge der zunehmend auftauchenden grafischen Oberflächen das Scrollen entwickelt. Es diente dazu Inhalte in das Sichtfenster des Bildschirms zu schieben. Meistens geschah dies durch das gedrückt halten der linken Maustaste bei gleichzeitigen nach unten bzw. oben Schiebens der Maus. Natürlich indem man zuvor den guten alten Scrollbalken mit dem Mauszeiger anvisiert hatte. Schon Ende der 90er Jahre kam das „Mausrad“ hinzu und erleichterte das Scrollen ungemein. Egal ob im Internet oder in einem mehrseitigen Word Dokument das „Mausrad“ wurde zum Standartwerkzeug für schnelle auf- und abwandern in den Seiten.
Spätestens mit der Einführung des Iphones ist nun die Zeit gekommen in der wir selbst im Büro immer öfters an Touchscreens anfangen mit den Fingern zu scrollen als an einem Mausrad zu drehen. Apps von großen Nachrichtenmagazinen, Google Maps und viele weitere Anwendungen setzen explizit auf eine kurze Wischgeste um dem Benutzer eine möglichst intuitive und unkomplizierte Art des Scrollens zu ermöglichen. Denkt man nur an Ebooks und die dazu passenden Reader, es wäre sehr mühselig immer einen Scrollbalken anvisieren zu müssen um den richtigen Ausschnitt auf dem Bildschirm zu haben.
Das Anvisieren von Scrollbalken, Buttons und Links ist zu umständlich und zu ungenau mit den Fingern auf einem Touchscreen. Eine einfache Wischgeste egal wo am Display dagegen, kein Problem.
- Scrollen ist das neue Klicken
Die zunehmende Verbreitung von Tablets, Laptops bzw. All in One PC’s mit Touchscreen und Smartphones zeigt das diese „neue“ Art von Bedienen vom Benutzer erwünscht ist.
Welche Auswirkungen hat dieses Verhalten nun auf die aktuelle Entwicklung von Websites?
Diese Änderung im Nutzerverhalten und der zunehmende Anstieg von Endgeräten mit Touchscreen bewirkt das auch Webdesigner und Programmierer sich Ihre Gedanken gemacht haben. Der Trend im Moment, sogenannte „One Page Sites“ versuchen eine Website komplett ohne Klicken nutzbar zu machen. Hierfür werden alle Inhalte der Website untereinander angeordnet und durch geschickte Designelemente verbunden. Eine mitlaufende Navigationsleiste zeigt die aktuelle Position des Benutzers auf der Website an. Alleine eine Wischgeste nach unten bzw. oben genügt um alle Inhalte aufzurufen.
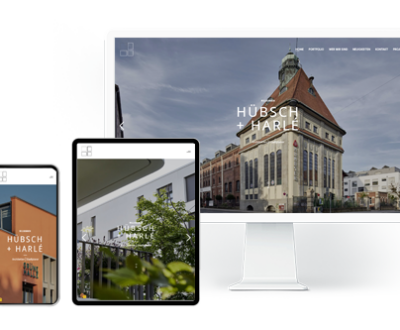
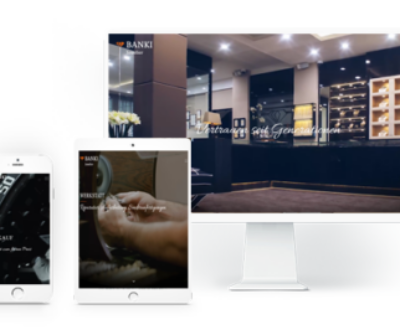
Beispiele hierfür wären:
Insbesondere im Hinblick auf „responsive Webdesign“ also die automatische Anpassung der Website an die Auflösung des Endgerätes, ergeben sich ganz neue Möglichkeiten wie man Inhalte in Szene setzen kann. Bildschirmfüllende Fotos mit Parallaxeneffekt, die farbliche Abgrenzung von Bereichen und das „nicht warten müssen“ bei Abschnittswechseln sind nur einige Vorteile einer „One Page Site“.
Natürlich gibt es auch Nachteile:
- Die Anfangsladezeit der Website ist meistens höher als wie bei einer klassischen Navigation.
- Spätestens bei der dritten Ebene im Navigationsbaum wird es schwer diese mit einer „One Page Site“ darzustellen.
- Weniger versierten Nutzern ist diese Art von Navigation fremd und sie empfinden diese als verwirrend. Insbesondere Abschnittswechsel beim Scrollen werden nicht bewusst wahrgenommen.
Interessiert an einem frischen One-Page Design angepasst an alle Endgeräte für Ihr Unternehmen?

Endlich einen Spezialisten für kleines oder mittleres Unternehmen. Fragen Sie uns nach passgenauen Lösungen die in Ihr Budget passen!